NuxtJs
How to Build and Deploy NuxtJs project?
If you do not have code ready, you can fork the repository being used in this example: https://github.com/paladium/nativeci-demos

We are going to deploy a hello-world application for NuxtJs, follow along to find different ways you can customise your NuxtJs deployment.
Guide
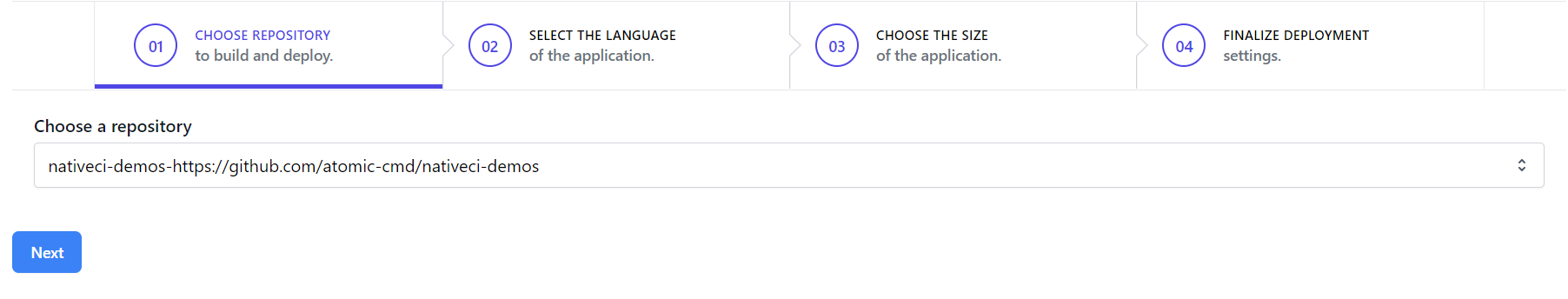
Choose your repo first:

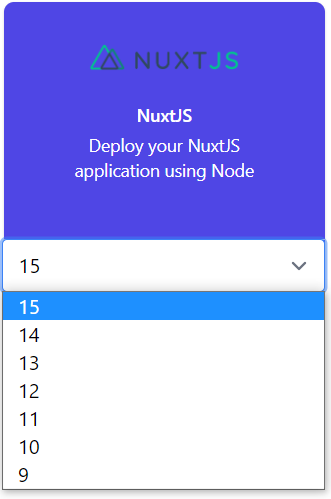
Next, select NuxtJs deployment:

To choose a correct NodeJS version, open up the terminal and type the command below:
$ node --version
v14.0.0
Choose the major version output, e.g 16 or 14.
On the final screen, enter the following settings:

Build command:
#Default build command
npm run build
#Run tests first
npm run test && npm run build
Folder:
#For monorepo example
nuxtjs-helloworld
Port to expose:
#Choose port 3000 as ssl is provided automatically
Deploy folder:
#Keep empty by default
Run command:
#Default launch command
nuxt-start
After that you can visit your website and see how easy it was to deploy it:

The bonus is if you change your code in source control, the build will be automatically triggered and newest version will be deployed. Congratulations, you now have Continuous Build and Deployment.